Payment website design, CSS with Bootstrap 4
- Status: Closed
- Prize: £125
- Entries Received: 7
- Winner: kubulu
Contest Brief
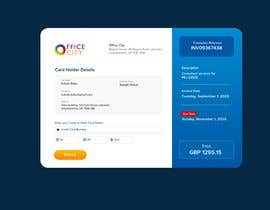
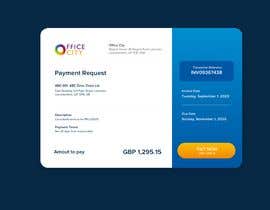
I have developed a payment website. However, I need it to look better and therefore I'm looking for someone who can design the look/feel and layout using bootstrap 4. The site is called PayThem.
The web site allows companies to get their customers to make payments using their credit card. Customers access the website using a link they received on an email or invoice, for example
https://payments-v2-dev.azurewebsites.net/makepayment/bill?code=1geR2X4f_X50V18Zrv6ANiDh9mENhxodn37hkDwV1h6QOYODpmPwMLqcTwC26539
You can see an example of how it looks using the link above.
The design should be clean and easy to understand and logical to follow each step.
The webpages should use use bootstrap 4
The website I have developed in asp.net mvc (client/server) and does not use any other framework like angular or react.
I have attached a design brief PDF file for this project. Please read this document for more information.
The company developing this service is called Draycir ( https://www.draycir.com )
If successful then I would also required another website design for the backend website where the company can sign in, setup their company details, upload their logo etc. This will be a separate project available once this one is completed.
Recommended Skills
Top entries from this contest
-
kubulu India
-
kubulu India
-
kubulu India
-
Esraadesigner Egypt
-
somnathdil3 India
-
humayra66Dezines Bangladesh
-
mdsanimhossen Bangladesh
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!