Data Warehouse Wiz Mockup
- Status: Closed
- Prize: $323
- Entries Received: 7
- Winner: gravitygraphics7
Contest Brief
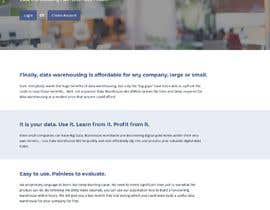
I am looking for a UI Designer who can replace four pages in my website http://www.datawarehousewiz.com to something that is more professionally designed. The pages are the Home, Product, FAQ, Account->Create Account page.
The UI Designer must have experience in using HTML and CSS. The documents I expect to receive from the winner of the contest are HTML and CSS codes plus all the stock photos, clip arts, and images that was used in designing the four web pages.
Here are the requirements:
1. The main objective is the make the website more appealing. It should show trustworthiness and high integrity. The main visitors to this website will be professionals and business people. They will be people who work in the high-tech industry like programmers, analysts, engineers, and database administrators. This website wants these professionals to pay hundreds of dollars for a piece of software that will make their work easier. The people who will make the decision to pay this money will be managers, directors, and vice presidents of medium and large size companies. The website you design needs to impress these people so that they will purchase our software.
2. The words or texts that should be on the pages are in the attached DWizText.docx document. They are very similar (but not the same) to the text that are presently in www.datawarehousewiz.com.
3. You are free to design the web pages in any way that you want; use any color, use any fonts, any design. Be creative. Make the website look successful.
4. Attached are stock photos of businessmen that you can use in the web pages. The Home and Product pages should have photos of businessmen. You do not have to use all the stock photos; just pick the ones you want.
5. The FAQ and Create Account pages does not have to be fancy. The Create Account page is just a form and the FAQ page is just text. Just make them look better than it is now and make them harmonious with the Home and Product pages. Use CSS so that I use the same CSS in the other pages I have that are not part of the contest.
6. You may use any stock photos, clip arts, or any images that you want. If the stock photos or clip arts which you use needs to be purchased, go ahead and used them in the webpage even if they have watermarks. However, make sure to give me the URLs and prices of the images. If you are the winner of the contest, I will be willing to purchase those images from the vendor and replace the ones you used with the watermarks.
7. There needs to be seven buttons in all the pages. The buttons are: Home, Products, Download, Order, Support, FAQ, and Account. The Account button has two sub-menus: Login, Create Account. You can place the buttons anywhere on the page. The Home, Products, FAQ, and Account buttons must be functional. By functional, I mean that if "Home" is clicked, then the Home page will appear; if "Account->Create Account" is clicked, then the Create Account page will appear. Even if I cannot test the functionality in the mock-up that you submit, I expect the HTML that I receive from the winner to be functional.
8. Right now, the Create Account page feels like it is asking for too much information and it is hard to fill-up. It feels like this because it is presently using up too much space. By putting the labels and text boxes closer to each other so that it uses up less space, I think it will make the form less intimidating and easier to fill-up. The Country, State and "How did you hear about use?" text boxes are actually dropdown boxes. You do not have to make them dropdown boxes in your mockup. Simply make them text boxes. You do not have to do the reCAPTCHA.
Recommended Skills
Employer Feedback
“He is very patient and does not complain about any new changes I want to make. He is very easy to work with and I would highly recommend him.”
![]() magenticllc, United States.
magenticllc, United States.
Top entries from this contest
-
gravitygraphics7 India
-
chiku789 India
-
sv902095 India
-
Creativityends Pakistan
-
monirbishal1 Bangladesh
-
bayasine Morocco
-
monirbishal1 Bangladesh
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!